Android Generic: ランチャーの作成
2020年 4月 10日A. ランチャーのメリット
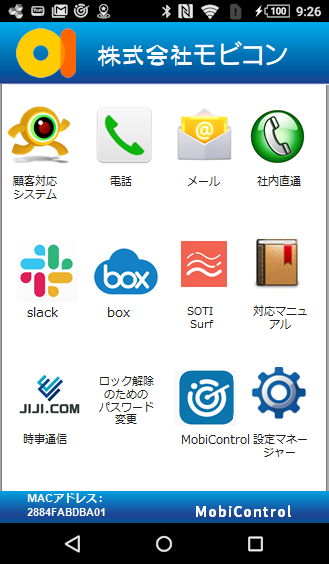
端末のロックを解除したら、Androidの一般的なHOME画面でなく、企業/団体が制作した画面のみを 表示するようにできます。その画面をランチャーといいます。 ランチャーには、次のようなメリットがあります。(図1)

このランチャーをスムーズに作成するためのツールを、MobiControlは用意しています。これを使ってのランチャーの作成方法を説明します。
- 業務に必要なアプリのみが表示されているので、生産性が向上します。
- アプリを起動すると、その初期画面でなく、アプリの中で頻度多く使う特定画面を、最初に表示できるように設定ができます。
- アプリを起動すると、前にそのアプリを使用していたときの画面から開くようにも設定できます。アプリを利用するのに パスワード入力のプロセスを必要とする場合、ログインをした状態での前の画面が開きます。
- 特定の電話番号宛の電話アイコンを用意できます。タップするだけで、特定の電話番号に、電話ダイヤルをします。
- Webクリップを用意し、業務に必要なHTML画面にすぐにアクセスできるようになります。
- SOTI社のブラウザ、SOTI Surfを配置しておくと、SOTI Surfを常用ブラウザとすることができます。 SOTI Surfは、Webコンテンツのフィルタリングなど、多くの長所があります。
- 「設定」アプリの替わりに「設定マネージャー」を配置し、端末ユーザによる設定変更範囲を限定できます。
B. ランチャー管理画面を表示
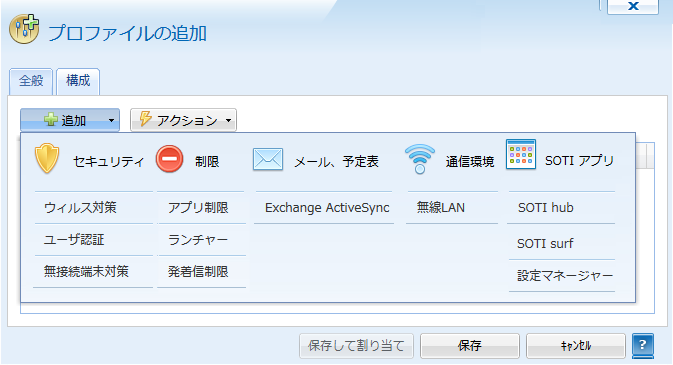
(図2)
Android Generic: 構成プロファイルのメニュー
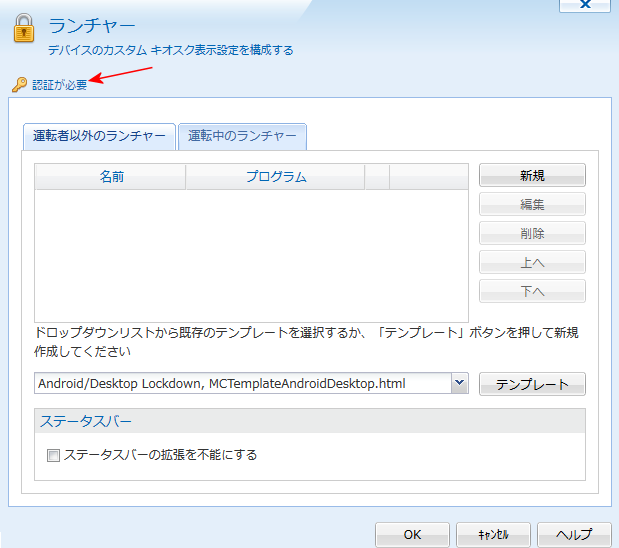
(図2)で、「ランチャー」を選択すると、(図3)が表示されます。ランチャーを有効にするには、(図2)のメニュー画面の中の「ユーザ認証」も設定しておく必要があります。 「ユーザ認証」で、ロック解除のためのパスワードを設定することを、端末ユーザに強制します。また、 ランチャー画面を、Androidの通常のホームページに戻すときに使う、 「管理者パスワード」を設定します。(図3)
ランチャー管理画面
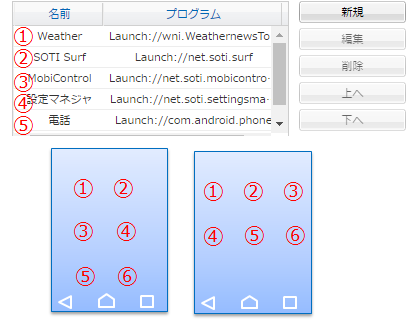
ランチャー作成の主要作業は、(図3)の「名前」の列と「プログラム」の列に、設定値を挿入することです。
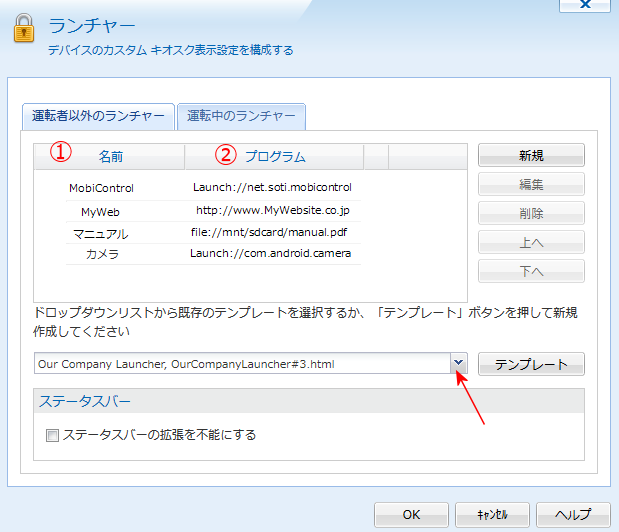
挿入した例が(図4)です。挿入が終われば、ランチャーの作成は完了です。
この後は、下辺の「OK」を押し、続けて現れる画面で、「保存して割り当て」ボタンを押し、配布対象の端末グループへの「割り当て」ボタンを押せば、ランチャーは端末に送られます。 そして、端末の画面は(図1)のように変ります。(図4)
(図4)の赤矢印部分の欄の中身が、(図3)とで異なります。
(図3)の、「Android/Desktop Lockdown, MCTemplateAndroidDesktop.htm」は、デフォルトのHTMLテンプレートです。
このデフォルトのHTMLテンプレートのままでも ランチャーは構成できます。しかし、より見やすい画面にするために、これをカスタマイズすることができます。そして、 そのカスタマイズしたHTMLテンプレートのファイル名を変更します。(図4)では、そのカスタマイズしたHTMLテンプレートを適用している例です。 ランチャーの作成とは、次の2つの作業を指します。
- (図3)に、「アイテム」を挿入する。「アイテム」とは次の3つの要素で構成されます。
- 名前
画面のアイコンの下に表示される文字列。(図4)のの列の値。
- プログラム
アイコンをタップしたときに、起動するプログラム。 (図4)のの列の値。
- 画像
画面に表示されるアイコン画像- テンプレートHTMLのカスタマイズ
a.項は必須の作業ですが、b.項は、より見やすい画面にするためのオプション作業です。
C. アイテムの挿入
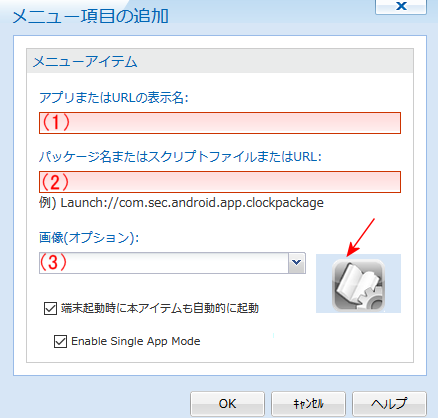
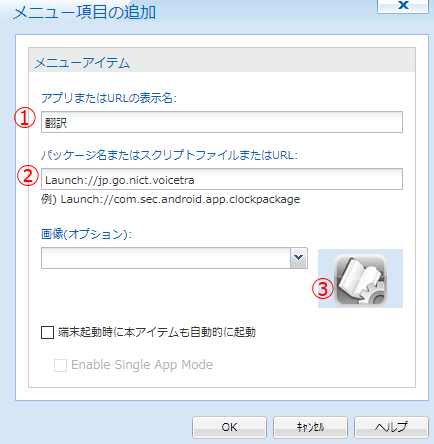
(図3)または(図4)で、アイテムを挿入する作業をします。「新規」ボタンを押すと、(図5)がポップアップします。(図5)
ランチャー画面のアイコンの下辺に添えられる任意の文字列を入力します。 ここで入力した文字列は、(図4)の
の列に挿入されます。
アイコンをタップしたときに起動するプログラムを入力します。 ここで入力した文字列は、(図4)の
の列に挿入されます。 その記述例を、下の(表1)に示します。
アイコン画像を挿入します。 挿入が不要の場合もあります。「C-3. アイコン画像の挿入」を参照ください。
(表1)
ランチャー(Launcher)アイテムのプログラム
http:// Webページを開きます。ブラウザでなく、Android System WebViewで開きます。 https:サイトのページも開けます。 アドレスバーが表示されないので、他のWebサイトにアクセスすることを抑止できます。Webページがpdf形式だと、開くことができません。 例:(例) http://www.company.co.jp https:// SSL証明付きのWebページのみを開きます。ブラウザでなく、Android System WebViewで開きます。 自己署名のSSL証明書のhttpsサイトだと、全く画面表示ができません。 browser:// デフォルトのブラウザで、Webページを開きます。https:サイトのページも開けます。 デフォルトのブラウザがChromeだと、アドレスバーが表示されるので、ユーザは、他のWebページにもアクセスできるようになります。 例:(例) browser://www.company.co.jp browsers:// デフォルトのブラウザで、SSL証明付きのWebページを開きます。 デフォルトのブラウザがChromeだと、アドレスバーが表示されるので、ユーザは、他のWebページにもアクセスできるようになります。 例:browsers://www.company.co.jp surf:// SOTI SurfでWebページを開きます。 例:surf://www.company.co.jp SOTI Surfで、SSL証明付きのWebページを開きます。 例:surfs://www.company.co.jp SOTI Surfは、Webコンテンツのフィルタリングができます。閲覧が好ましくないジャンルの Webページにはアクセスできません。アドレスバーも管理者により表示/非表示を選択できます。
SOTI Surfをインストールしておきます。且つ(図2)のメニューから「SOTI Surf」を選択して、SOTI Surfの利用条件を設定しておきます。詳しくは、「SOTI Surf」を 参照ください。ftp:// ftpサイトにアクセスし、ファイルをダウンロードし開きます Movie:// パス指定した動画ファイルを再生します。
Dial:// 特定の電話番号に電話をします。 例: Dial://0355551111 File:// 端末内の特定のファイルを開きます。 例:File://%sdcard%content/document.pdf intent:// AndroidのIntentを開きます。 例:Intent://google.navigation:///?35.671487,139.764884&q="銀座"
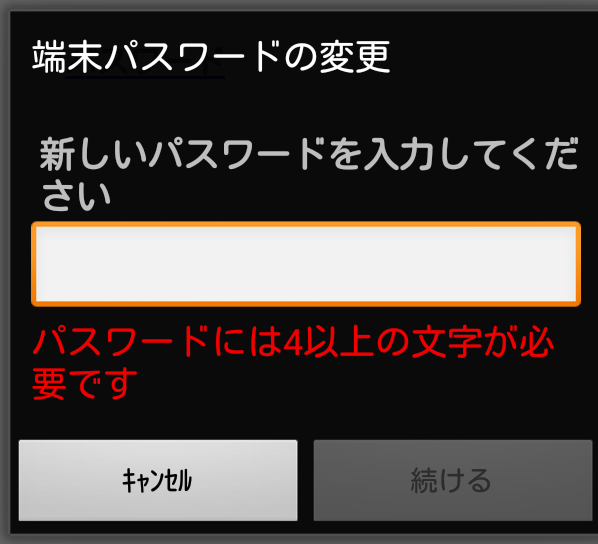
Google Mapで、銀座の地図を開くaction:// MobiControlのアクションを指定します。 (例1) ロック解除のパスワード変更 action://CHANGE_DEVICE_PASSWORD
(例2) 無線LANの設定 action://CONFIGURE_WIFI
action:// の例1)のアイテムを端末でタップすると、(図6)のようなポップアップが現れ、パスワード変更をすることができます。(図6)
 ご留意ランチャーに採用するアプリは、当然、事前に端末にインストールされていることが必要です。 アプリインストーラを、 パッケージに挿入し、それを端末に配付し、サイレントインストールをしておきます。
ご留意ランチャーに採用するアプリは、当然、事前に端末にインストールされていることが必要です。 アプリインストーラを、 パッケージに挿入し、それを端末に配付し、サイレントインストールをしておきます。C-1. アプリのバンドルIDを知る方法
アプリのバンドルIDは、次の方法で知ることができます。
まず、 検証用の端末を用意します。その端末で、アプリの初期画面、又は、ユーザに利用開始させたい画面を起動しておきます。
コンソールから、identify_activityのスクリプトを検証用端末宛に送ります。identifyとactivityの間には、アンダーバーが必要
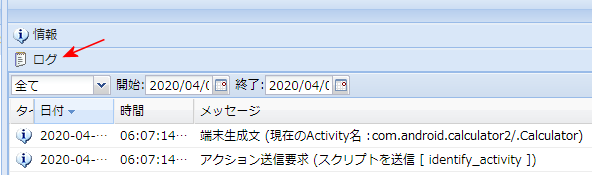
スクリプトの送り方については、「Android端末へスクリプトを送って操作」を参照ください。そうすると、端末から、コンソールに端末のバンドルIDとactivity を送り返してきます。 端末一覧で該当端末を選択して、右側の「ログ」欄を開くと、(図7)ようなログが記録されています。
(図7)
もし、表示されない場合は、一度「ログ」のアイコン(赤矢印)をクリックして、「ログ」を閉じ、再度クリックすると、表示されます。
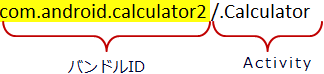
(図7)の com.android.calculator2/.Calculator は、(図8)のように、2つの要素に分かれます。(図8)
このバンドルIDの部分に、Launch://を接頭辞につけて、 (図5)の
の欄に、次の様な入力をします。
Launch://com.android.calculator2
Launch://com.android.calculator2/ のように末尾に/ は入力しないでください
C-2. Launch:// にActivityを付す
(図5)のの欄に、Activityを付して指定することもできます。
Launch://com.android.calculator2/.Calculator
この場合、ランチャーでの動作は、次のどれかになります。どれになるかは、アプリの作り方に起因します。検証用端末で、確認の上、Activityを付すか否かを決定ください。
- アプリの初期画面でなく、Activityの指定画面が開かれる
指定画面から作業ができるので便利です。- アプリの初期画面と同じ画面
- 「Activityが見つかりません」のエラーがでて、アプリが起動しない
C-3. アイコン画像の挿入
(図5)の赤矢印部分をクリックすると、コンソールマシンのExploreが開きます。アイコン画像として適用したい 画像ファイルを選択します。Exploreで「開く」を選択すると、画像ファイルは、MobiControlサーバにアップロードされ、 このアイテムのアイコンとして登録されます。
アイコン画像を変更したいときも、同じ作業をすれば、上書きされます。 既にアップロード済の画像から選択することもできます。プルダウンをすると、画像ファイル名のリストが表示されます。 ファイルの一つを選ぶと、そのファイル名に対応する画像が、右側に表示されます。 適当と思われる画像があれば、それを選択します。 次の場合は、アイコン画像の挿入をせずとも、ランチャーにはアイコン画像が表示されることが多いです。これらのアプリはデフォルトのアイコン画像を装備しています。(図5)で画像挿入をしても、それは無効になります。 従って、プロトタイプ版ランチャーの作成段階では、(表1)の Launch://系のプログラムに対しては、アイコン画像挿入をしないで、ランチャー作成を終えてもよいでしょう。 そして、プロトタイプ版ランチャーを検証用端末に適用して、アイコン画像が表示されるか否かを調べます。 プロトタイプ版ランチャーでアイコン画像が表示されないときに、アイコン画像の挿入を行います。
- 端末の工場出荷時にインストールされているアプリ
- Google Playアプリを、アプリカタログ経由でインストールしたアプリ
Google Play アプリでも、コンソールに一度ダウンロードし、パッケージに挿入して配布し、そしてインストールしたアプリの画像は、 MobiControlサーバに格納されてないことがあります。この場合は、PCでGoogle Playにアクセスして画像取得をします。そして、(図5)の赤矢印部分をクリックして MobiControlサーバにアップロードします。(表1)の、Webクリップ系 (http://系)のプログラムの場合は、アイコン画像の挿入が必須です。 また、画像挿入をしても、端末には表示されないことがあります。
これは、画像に対する HTMLテンプレートのMobiControlタグを、<MCExeIconN> から、 <MCDispImgN> に、変えなければならないからです。Nは、アイコンの列挙順番番号
この作業は、 「HTMLテンプレートのカスタマイズ」で行います。「C. 表示されないアイコン画像を表示するように、タグを変える」を参照ください。 アイコン画像の挿入が終われば、プロトタイプ版のランチャーの完成です。(図4)で、「OK」を押します。C-4. ランチャーに採用することをお勧めするアプリ
(表2)
ランチャーに採用をお勧めするアプリ アプリ名 バンドルID MobiControl
エージェントnet.soti.mobicontrol 次の画面を開くのに使います。
- アプリカタログ
- コンテンツライブラリー
- メッセージセンター
コンソールから送ったメッセージの履歴SOTI Surf net.soti.surf ブラウザです。オプションとして、アドレスバーを表示させないオプション機能があります。 詳しくは、「SOTI Surf」を 参照ください。 電話 com.android.phone 設定 com.android.settings 端末ユーザに、端末設定のフル機能を許可する場合に、ランチャーに表示しておきます。
ランチャーのプロトタイプ版には、挿入しておくと便利です。設定マネージャ net.soti.settingsmanager 端末の「設定」の替わりに、ランチャーに表示しておきます。「設定」に較べて、端末の設定変更範囲を限定できます。 詳しくは、「設定マネージャー」を参照ください。 C-5. バンドルIDの一覧
C-1. で、identify_activity を検証用端末に送り、バンドルIDを知る方法を説明しました。
その他に、該当端末にインストールされているアプリのバンドルIDは、次の一覧表から知ることもできます。
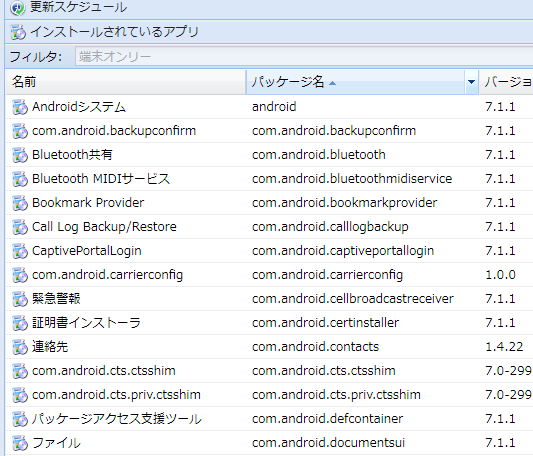
- 端末のプロパティ画面
端末一覧から検証用端末を選択し、「アプリ」タブを開きます。(図9)
(図9)の、「パッケージ名」の列に、バンドルIDが列挙されています。 (図9)には、工場出荷時からインストールされている、システム・プログラムが表示されてないことがあります。
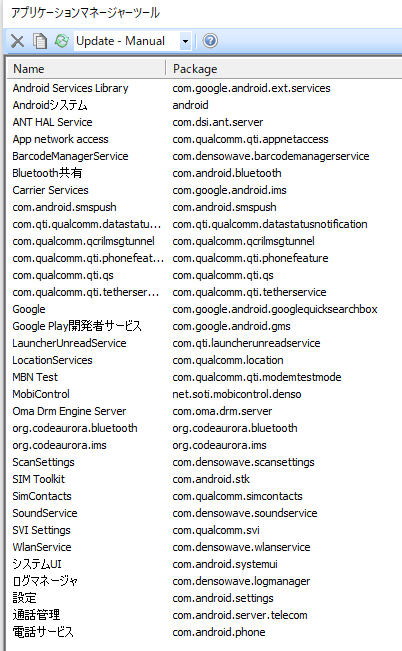
- 端末のリモート操作
ブラウザプラグインを使って、検証用端末を、リモート操作します。 (図10)が現れます。(図10)
(図10)のPackageの列に、バンドルIDが列挙されています。これには、システム・プログラムが表示されています。
C-6. 検証用端末でランチャーを表示してみる
(図4)で、「OK」を押し、続けて現れる画面で、「保存して割り当て」ボタンを押します。 検証用端末を選んで、「割り当て」をします。
詳しくは、 「Android Plusの構成プロファイルの作成」 のページの「E. 構成項目の編集または削除」以下を参照ください。 検証用端末で、 プロトタイプ版のランチャー画面を操作してみてください。ランチャー画面を、通常のホーム画面に戻すには、コンソールから、スクリプト
notify kiosk off を端末に送ります。
通常のホーム画面から、ランチャー画面に変えるには、コンソールから、スクリプト
notify kiosk on を端末に送ります。
スクリプトの送り方については、「Android端末へスクリプトを送って操作」を参照ください。
端末側で、変更するには、「ランチャーを解除する」を参照ください。D. 調整、及びオプション機能
D-1. アイテムの編集や並べ替え
(図11)は、(図4)の再掲です。(図11)
(図4)の再掲
検証用端末で、アイコンをタップしてみると、「パッケージが見つかりません」のポップアップがでて、起動しないアイテムがあるかもしれません。
その際は、(図11)で該当アイテムを選んでから、「編集」ボタンを押します。(図12)がポップアップします。(図12)
- アイコンに添えられた文字列を改訂したいときは、
で上書き修正します。
- アイコンをタップしたのに、アプリが適正に起動しないことがあります。Webクリップの場合、予定した画面でないときがあります。
で上書き修正します。
- アイコン画像が、イマイチの場合は、
で、 差し替えたい画像をアップロードします。
(図13)
ランチャーでのアイコンの並び方順序と(図11)のアイテムの順序には、(図13)のような関係があります。 並べ方順序を変えるには、(図13)で、該当アイテムを選び、右側の「上へ」か「下へ」を選んで、順序を変えます。 ランチャーのプロトタイプ版を表示したら、画面のレイアウト面で改善したい部分を見つけるかもしれません。 例えば、次のようなことです。これらの改善については、「ランチャーのテンプレート」を参照ください。
- アイコンのサイズを小さくしたい
- アイコンに付されている文字列のフォントサイズを変えたい
- アイコンと隣のアイコンとの空白間隔を短くしたい
- 一つの段に並べるアイコンの数を増やしたい
- 上辺と下辺の画像を変えたい
D-2. シングルアプリモード
端末の使い方として、常に、1つのアプリしか使わないというモードがあります。 例えば、レストランでの注文受付端末がそうです。 その場合は、(図12)で、「Enable Single App Mode」にチェックを入れておきます。 この場合は、(図11)に挿入するアプリは1つだけにしてください。
「シングルアプリモード」では、端末の電源を入れると、自動的に、該当アプリが起動し、指定の画面が表示されます。
もし、「シングルアプリモード」のアプリを2つ、(図11)に登録すると、不具合が発生します。D-3. 端末上辺からのスワイプを抑止
端末の上辺からスワイプすると、各種の「通知」と、「各種の設定アイコン」が表示されます。 これを抑止するには、(図11)の下段の「ステータスバーの拡張を不能にする」にチェックを入れておきます。
スワイプすると、瞬間的に拡張表示がされますが、指を離すと、上に戻ってしまいます。E. 初めて、ランチャーを適用した端末での操作
機種に依りますが、始めて、ランチャーを適用した端末では、初回設定が、必要な場合があります。E-1. 「通常のホーム画面」か「ランチャー画面」かの選択
ランチャーに関する構成プロファイルを、始めて適用した端末では、端末メーカーが用意した 「ホーム画面」か、「MobiControl(ランチャー)」のどちらを選択するかの ポップアップ画面が現れます。端末メーカーによって、そのポップアップ画面が異なります。
「MobiControl」を選び、更に「常時」を選択します。 下図は、その一例です。
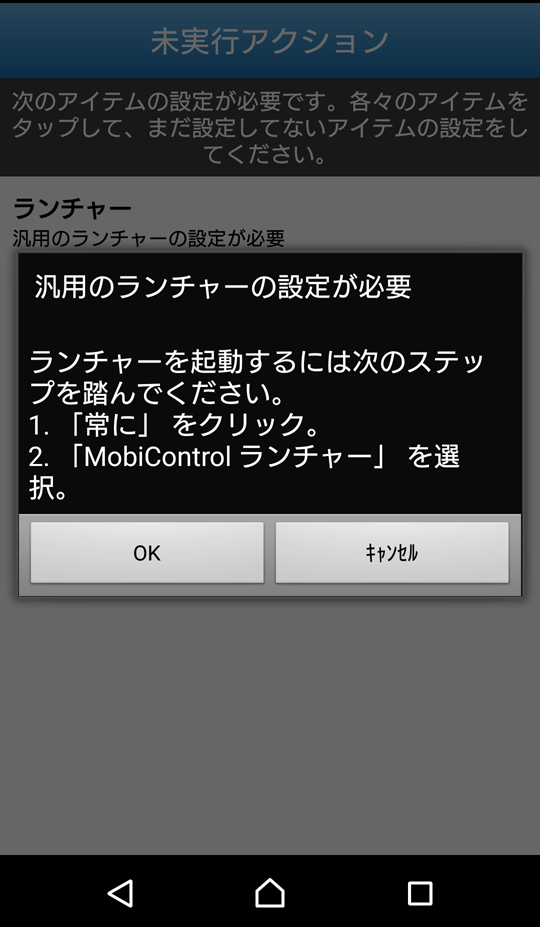
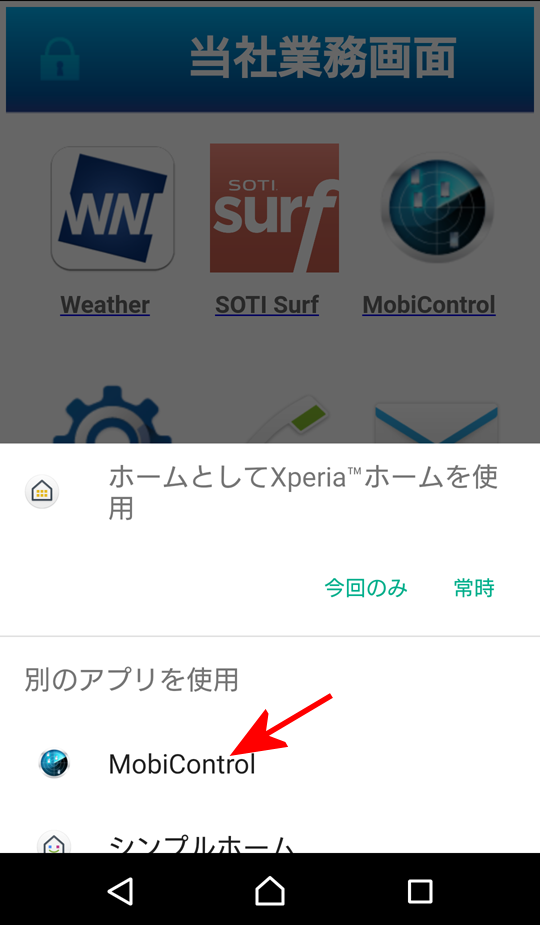
(図14) (図15) (図16) 始めてランチャーを設定した端末では、(図14)のメッセージが表示されます。 OKをタップすると、(図15)のランチャー画面が現われます。 しかし、下辺中央のホームボタン(赤矢印部分)を押すと、(図16)の選択肢が現われます。 MobiControlをタップします。 


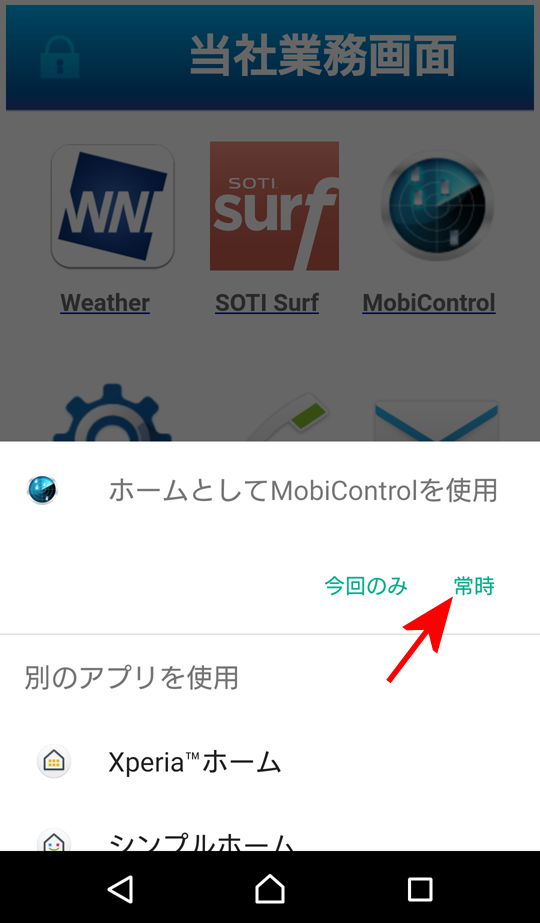
(図17) (図18) (図19) 再度、下辺中央のホームボタンをタップします 「常時」をタップします これで、ホームボタン(赤矢印部分)を押しても、(図16)のようなメニューは現われなくなります 


(図16)の選択肢で、「MobiControl」以外を選択すると、ランチャーを設定してあっても、通常のホーム画面での運用になってしまいます。E-2. ロック解除のパスワード
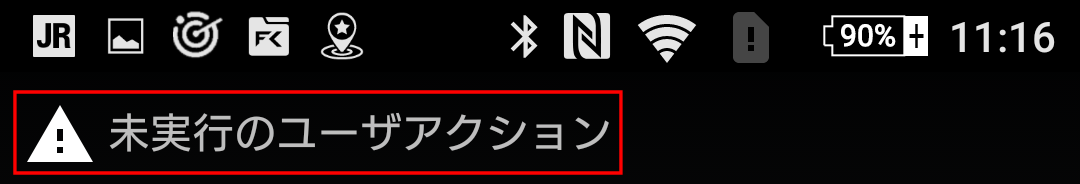
ランチャーを適用する端末では、ロック解除のためのパスワードを、必ず、設定しておきます。 パスワード無しで、ロック解除ができるようになっている端末があります。 このような端末に、ランチャーを適用すると、(図20)のような、プロンプトが、表示されます。(図20)
(図20)で、「未実行のユーザアクション」の部分をタップすると、(図21)が現れます。

(図21)
これをタップすると、ロック解除のためのパスワード入力設定画面に誘導されます。コンソールで定めた複雑性に基づいた条件での、パスワードの設定を 端末ユーザは、強制されます。
 プロトタイプ版のランチャーのアプリやWebクリップが、検証用端末で、動くことを確認したら、 HTMLテンプレートのカスタマイズの作業を行います。これらのカスタマイズで、次のような改善ができます。
プロトタイプ版のランチャーのアプリやWebクリップが、検証用端末で、動くことを確認したら、 HTMLテンプレートのカスタマイズの作業を行います。これらのカスタマイズで、次のような改善ができます。これらの改善については、「ランチャーのテンプレート」を参照ください。
- アイコンのサイズを小さくする
- アイコンに付されている文字列のフォントサイズを変える
- アイコンと隣のアイコンとの空白間隔を短くする
- 一つの段に並べるアイコンの数を増やす
- 上辺と下辺の画像を変える
- 端末を特定するID(例:MACアドレス)を表示させる